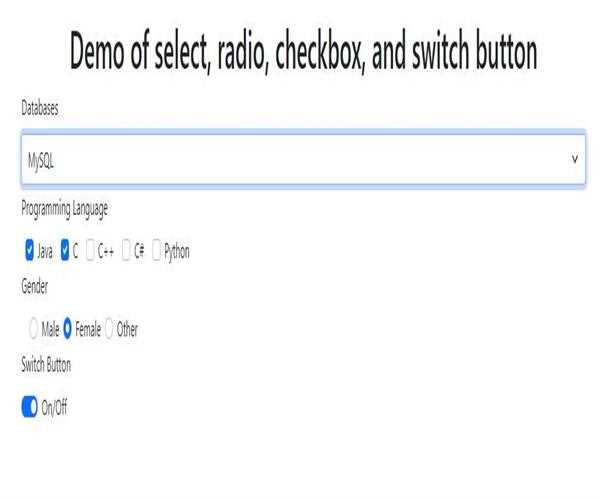
Bootstrap 5 Multiple Choice with custom Radio Buttons Example

In this tutorial, I will show you simply using Bootstrap to create radio buttons along with plug-ins to style it beautifully. A simple Bootstrap radio button example. In this demo, a simple page is created with radio buttons. A group of three radio buttons is used that uses the radio class (by Bootstrap).
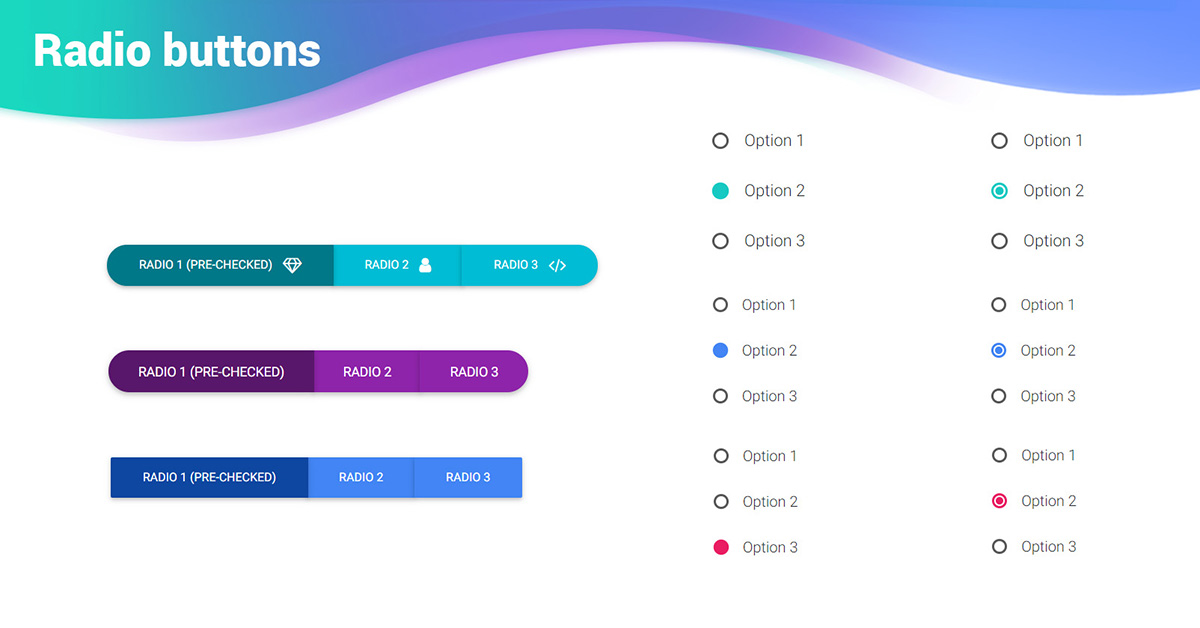
33 Contemporary Bootstrap Radio Button Styles In 2020 uiCookies

Initialize Bootstrap Switch. $ ( " [name='my-checkbox']" ).bootstrapSwitch (); Enjoy. Turn checkboxes and radio buttons into toggle switches
How to make a checkbox, select, radio button, toggle switch with Bootstrap library? MindStick Q&A

Default (stacked) By default, any number of checkboxes and radios that are immediate sibling will be vertically stacked and appropriately spaced with FormCheck. Result default checkbox disabled checkbox default radio disabled radio Live Editor
Custom Radio Button Bootstrap Attractive Radio Button In HTML By Amazing Techno Tutorials

Bootstrap 5 Checkboxes and Radio buttons Previous Next Checkboxes Checkboxes are used if you want the user to select any number of options from a list of preset options. Option 1 Option 2 Disabled Option Example
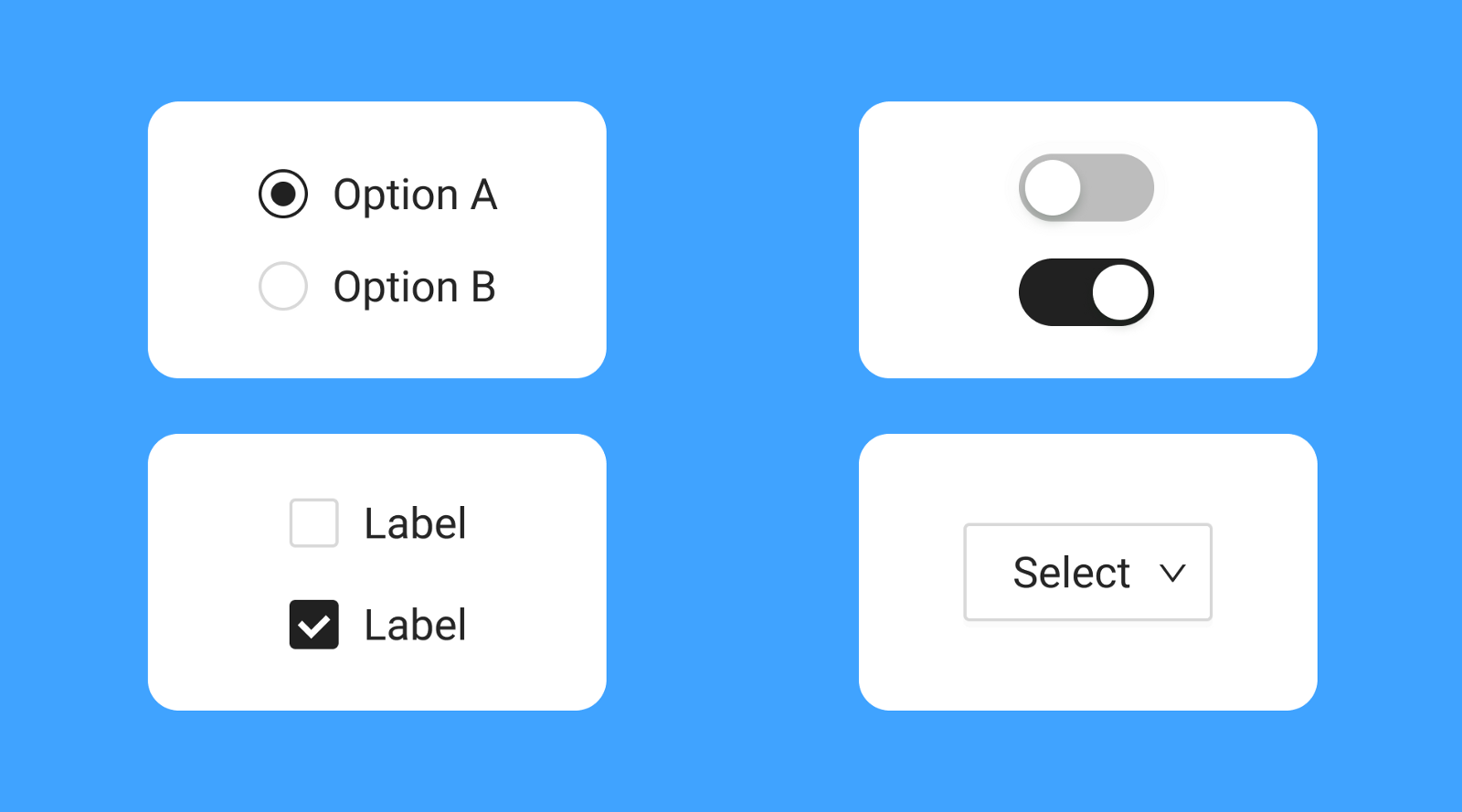
Radio buttons, checkboxes, toggle switches, and dropdown lists design tips for using selection

2 I'm using Bootstrap version 3.37, and I have two toggle buttons that users can select from. What I want to do is once the blue button is click, it should be the "active" with the dark color, and if the green button is click, then green should be the "active". How do I do that?
33 Contemporary Bootstrap Radio Button Styles In 2020 uiCookies

Collection of free Bootstrap toggle switch button code examples. Update of October 2020 collection. 5 new items. han109k June 21, 2021 github page Made with HTML / CSS / JS About a code Light Switch for Bootstrap 5 Switching to dark mode is done by toggling HTML tags that includes -dark or -light as a class.
How to customise the colors of Bootstrap toggle switch element by Jamie Carter Medium

The Bootstrap toggle switches by using checkbox and radio button In this tutorial, I am going to show you a plug-in that can be used for creating nice looking switches by turning radio buttons or checkboxes that uses the Bootstrap framework. Toggle Switch sizes colors example various text in toggle switch
Bootstrap Radio Button examples & tutorial. Basic & advanced usage Material Design for Bootstrap

Radio Button: As the name suggests, it is the concept of the buttons in a radio, where for the first station, we select the first button, for the second station we select the second button and so on. It is like a multiple-choice question where at a time only one button will be active. Here we select from a list of options. For example:
36 Contemporary Bootstrap Radio Button Styles In 2021 uiCookies

The radio buttons are used extensively in web projects but these are very old and not matched with look and feel when developing projects using Bootstrap. We can replace radio button with toggle switch radio to make it more beautiful and user friendly. So in this tutorial you will learn how to create Radio button with Bootstrap and jQuery.
36 Contemporary Bootstrap Radio Button Styles In 2022 uiCookies

1. I would like to convert a radio button to a bootstrap ON/OFF toggle. I know how to do it for a checkbox: . I tried it for a radio button by replacing the type of checkbox with radio, instead I got a normal radio button. What i mean by ON/OFF toggle is:
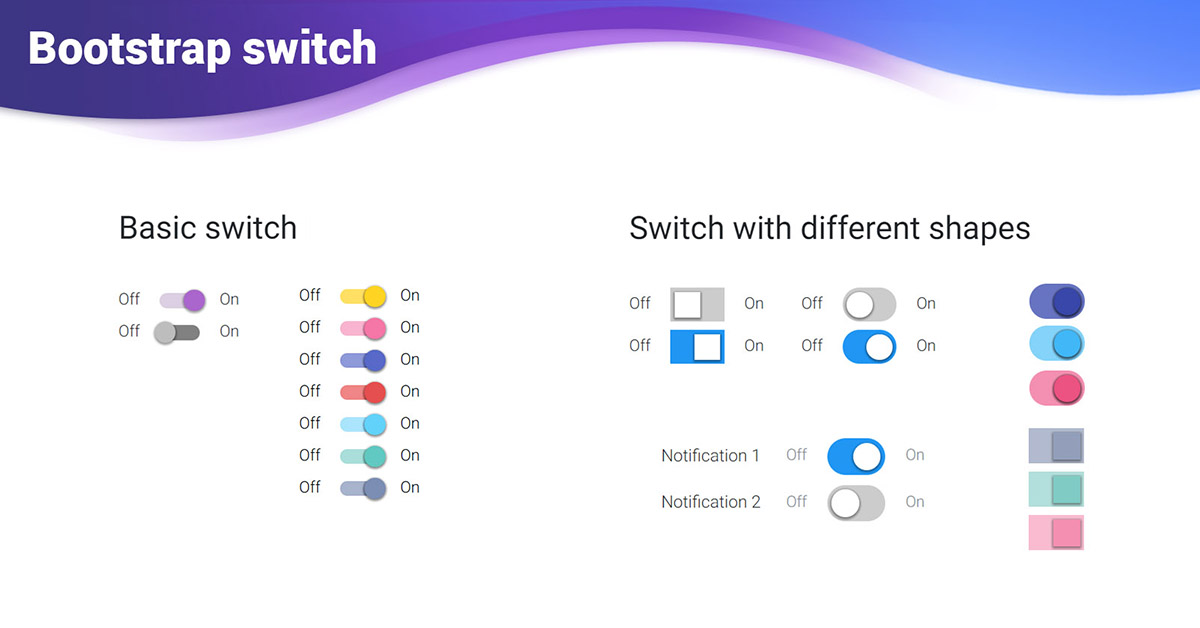
Bootstrap Switch / Toggle examples & tutorial

Learn Bootstrap. Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom Select Toggle Switch Check Checkbox Detect Caps Lock Trigger Button on Enter Password Validation Toggle Password Visibility. Learn how to create a "toggle switch" (on/off button) with.
javascript How to use the method ().button('toggle') for this bootstrap 'radiobutton list

Bootstrap5 Checks and radios Switches are used to transform the Checks and Radio Inputs into switches. They are transformed as .form-switch is added to the HTML div containing the input and the label. The prime difference between the checkbox and radio switch is the role attribute which is set to radio or checkbox and a name attribute is added.
23+ Bootstrap Radio Button Style Examples Snippet OnAirCode

Turn checkboxes and radio buttons into toggle switches. Toggle navigation Bootstrap Switch. Download; Examples; Documentation . Options; Methods; Events; Documentation (v2.0.1) Bug reports; Examples. State. Toggle Set true Set false Get. Size. Mini Small Normal Large Get. Animate. Toggle Get.
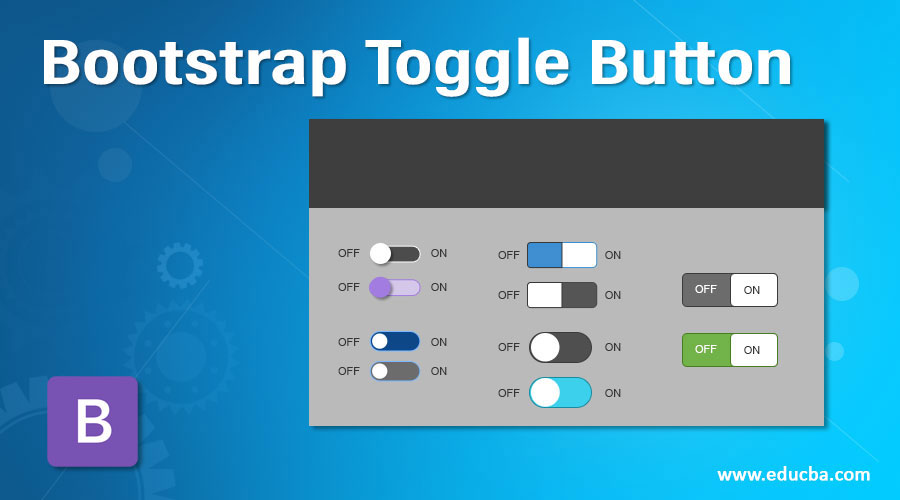
Bootstrap Toggle Button How does Toggle Button work in Bootstrap?

This is slightly more verbose as you must specify id and for attributes to relate the and
36 Contemporary Bootstrap Radio Button Styles In 2022 uiCookies

These are the standard bootstrap's buttons methods: toggle This method toggles push state of the button. It changes the appearance of the button, and makes it look like that it has been activated. You can also enable auto toggling of a button by simply using the data-bs-toggle="button" attribute. Let's take a look at the following example: Example
33 Contemporary Bootstrap Radio Button Styles In 2020

Checkbox and radio buttons. Bootstrap's .button styles can be applied to other elements, such as