How To Change Link Color in Elementor Elementor 2021 Change Link Color YouTube

There are many benefits of changing the link color in Elementor. One, it gives you more control over your website's color scheme. Two, it allows you to change the color of all the links in just a few clicks. Elementor How To Change Link Color Elementor now provides a global option to set link colors, which I demonstrate in this tutorial.
An Advanced Guide to Changing Links & Menus Colors in Elementor Urdunigaar

All Plugins 92% off - STOP Overpaying - Download Any Plugin Instantly Unlimited Domains. 2024: 92% Discount on WordPress Premium Plugins & Themes, Including Premium Page Builders
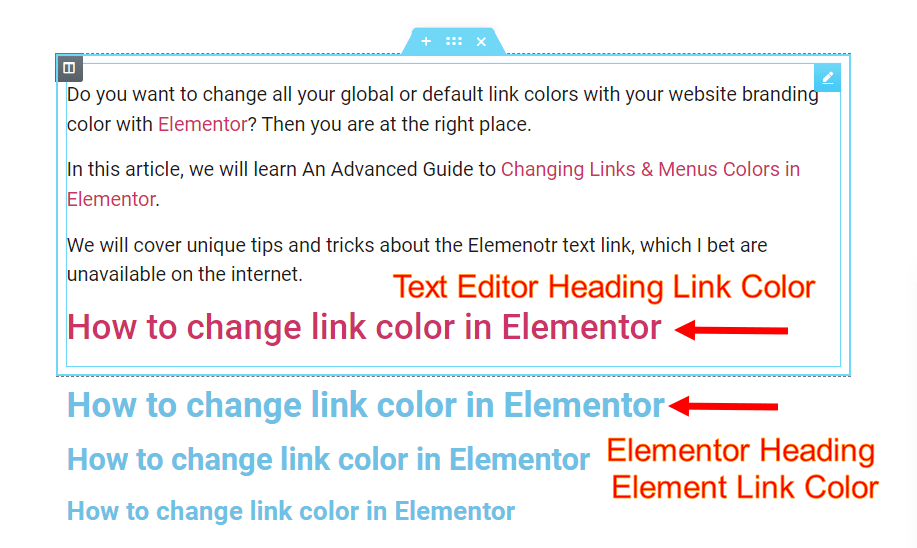
How To Make Your Text Two Colors In Elementor ThemeWaves

From there, you can click on the Text Color option and choose the color you want for your links. If you want to change the color of your links on hover, you can click on the Link Hover Color option and choose a different color. Conclusion Changing the color of your links in Elementor is a quick and easy way to customize your site. By following.
An Advanced Guide to Changing Links & Menus Colors in Elementor Urdunigaar

Changing the link color in WordPress Elementor is a simple way to add a personal touch to your site There are a few different ways that you can do this, depending on your level of comfort with coding. The first way to change the link color in WordPress Elementor is to use the built-in tools
How to Change Link Color in Elementor A Quick Guide

Elementor Link colors are normally set based on your theme and general settings. Typically, links are displayed in blue. However, not every website has black writing, and some have blue writing. Therefore, you need to ensure that there is some difference between the main text and the link.
How To Change Default Colors In Elementor ThemeWaves

How to Change the Link Color in Elementor Last modified: June 14, 2022 Elementor When you want to change the link color in Elementor? This is a fun way to add additional branding to your WordPress website and allows you to really customize your website so that it looks unique.
How to Change Text Link Color in Elementor Page Builder (3 Simple Steps)

For Elementor 2.9 watch updated version here: • Change Link Color in Elementor 2 9 an. Changing link color in Elementor is easy yet confusing for some people especially those that don't.
How To Change Individual & Global Link Colors In Elementor YouTube

To set the preferred color of links on the wordpress page, we do it in the site settings -> typography. However, these settings are global so are valid for the entire website, so I am not able to edit the colors of individual links.
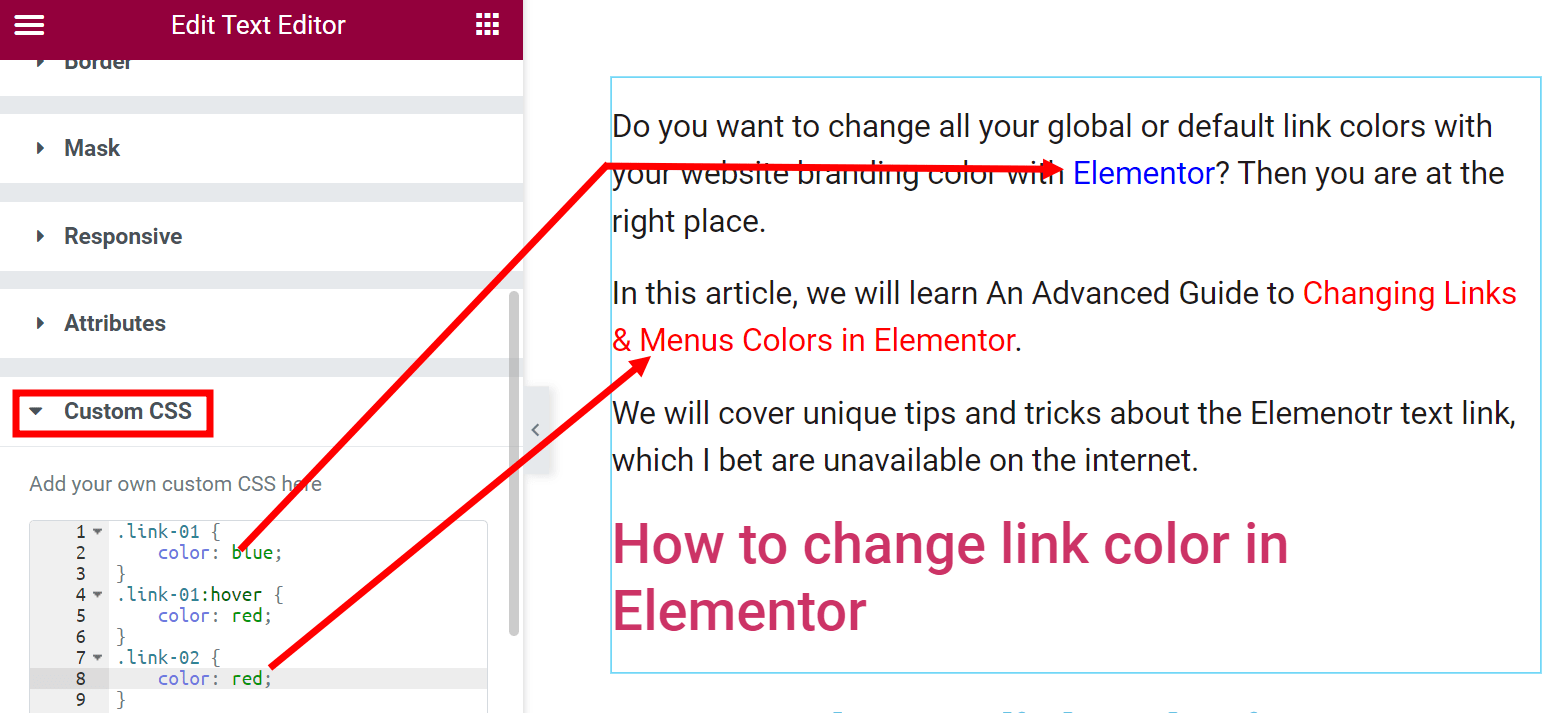
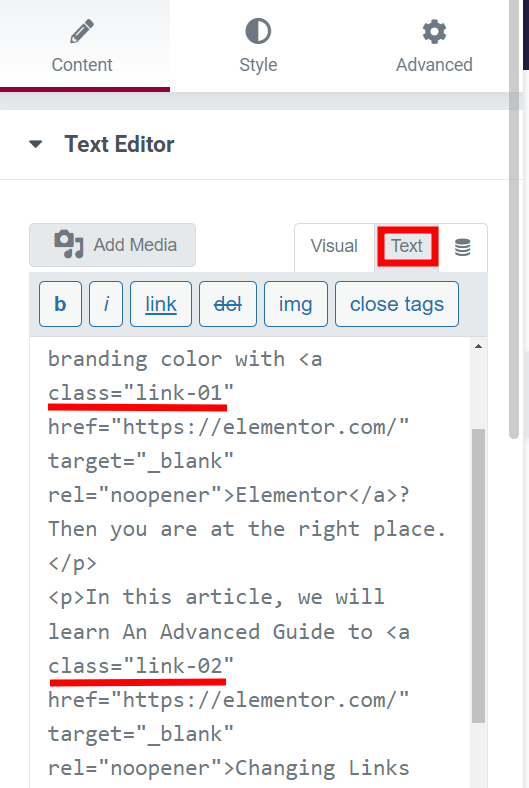
Elementor Custom CSS Code How To Underline Links & Change Elementor Link Color

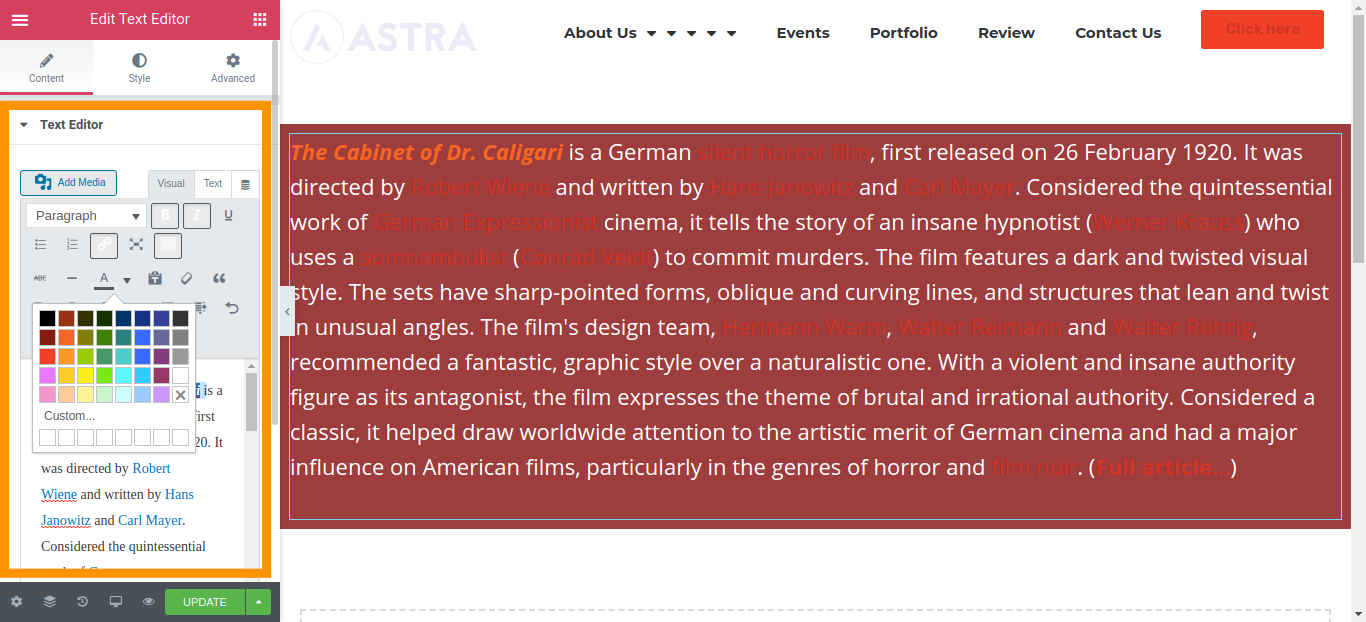
First, you'll need to open the Elementor editor for the page or post where you want to change the link color Then, click on the Settings icon in the bottom left corner of the editor. In the Settings panel, click on the Styling tab. Under the Link Color section, you can choose the color you want to use for your links
Change link color in elementor 2 easy ways

From Idea to Launch - Create a Stunning Website Without Any Coding with Elementor! Build Stunning & Responsive Websites with Ease! Get Started with Elementor Today!
video tutorial on how to change link color in elementor The WordPress Chap

Step 1: Open the Page in Edit Mode Step 2: Choose the Element with the Link Step 3: Choose the Color Picker Step 4: Change the Link Color Step 5: Save Your Changes Conclusion As you build your website using Elementor, you may find that you want to change the color of your links.
How To Change Link Color Elementor Tutorial YouTube

Elementor - the Elementor page builder makes it easy to change link color sitewide. Beaver Builder - the Beaver Builder page builder plugin and theme also include options to change link color. WordPress editor (individual links) - if you only want to change the color of specific links, you can do it manually via the WordPress editor.
How to Change the Link Color of Elementor Custom Single Post Template Better Tech Tips

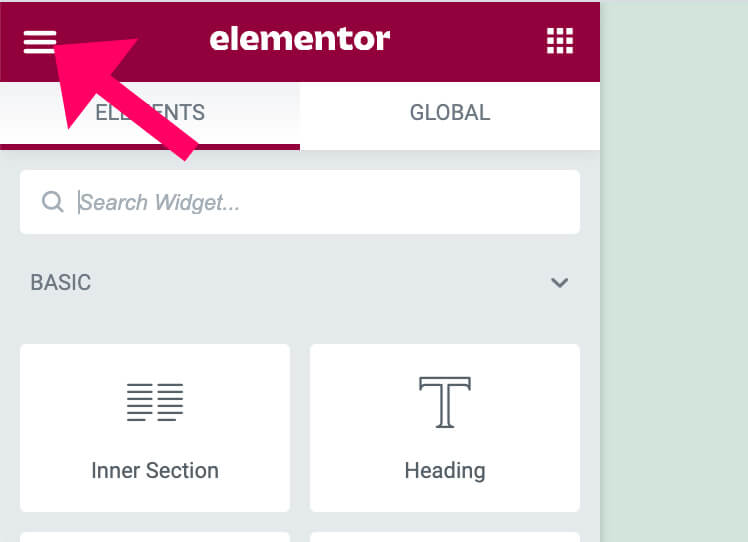
Change link color in Elementor Last Update: September 21, 2023 When changing the colors of links in Elementor you may use the following methods in this documentation. Global Site Settings For Link Color Click the Hamburger menu in the upper left corner of any page or post's widget panel to access the Site Settings > Theme Style > Typography.
How To Change Link Color In WordPress PluginsForWP

First, you need to install and activate the WordPress Elementor plugin. After that, you need to go to your WordPress dashboard and click on Elementor -> Settings -> Style -> Link Color. From here, you can change the link color to whatever you want. The typography settings can be accessed by clicking the edit icon in the Widget Setting.
How to Change the Hyperlink Color in Elementor SilentWP

First, you need to select the element that you want to change the link color for. For this example, we'll use a button. Next, click on the edit button for that element. This will open the Elementor editor. In the editor, you'll see the link color option in the Style tab. You can either enter a color code or use the color picker.
An Advanced Guide to Changing Links & Menus Colors in Elementor Urdunigaar

How to Change Link Color in Elementor In this tutorial, I'll be demonstrating Elementor's global option to set link colors. While this is a great feature, it does come with a downside - you can no longer customize the color of individual links within a block of text. Let's see how to change the link color through easy steps. Site Settings