
how to create a simple progress bar using html, css and javascript Progress bar, Progress, Css

As per the standard defined by W3C, the progress element represents the completion progress of a task. A progress element must have both a start tag (i.e. ), even though it looks like a replaced element (like an input).
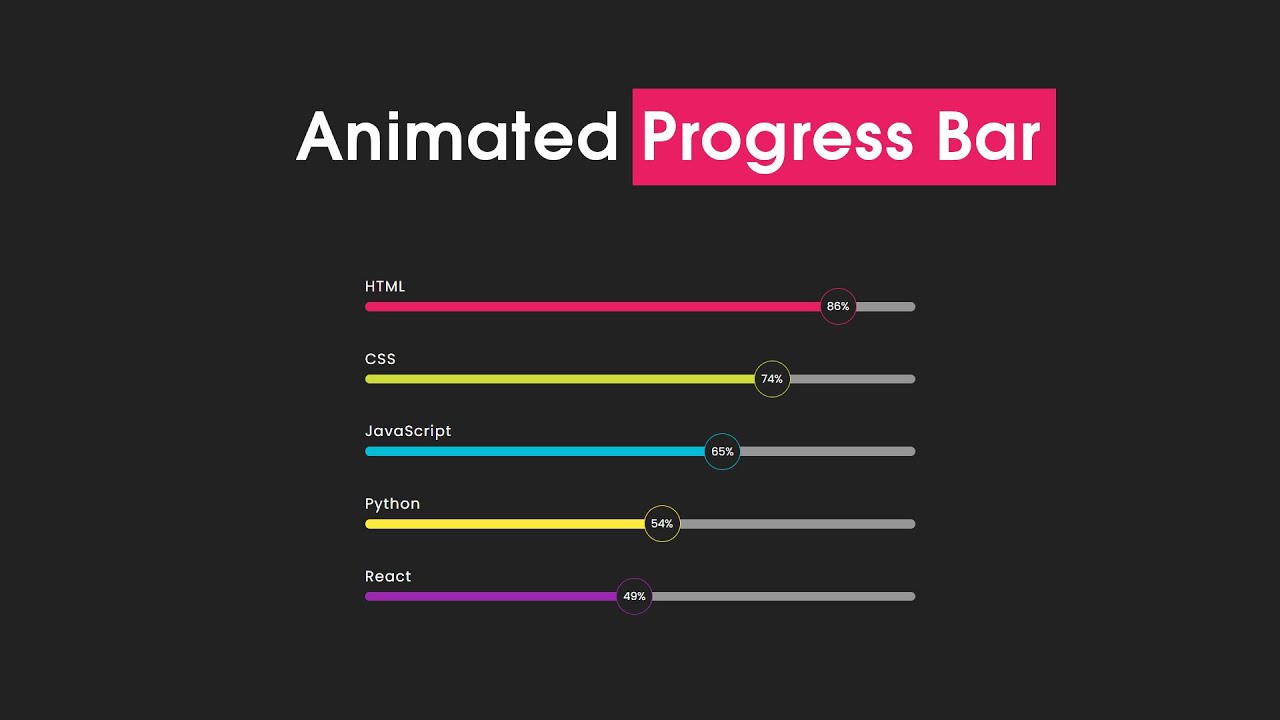
How To Make Animated Progress Bar Using HTML And CSS Skills Progress Bar Design YouTube

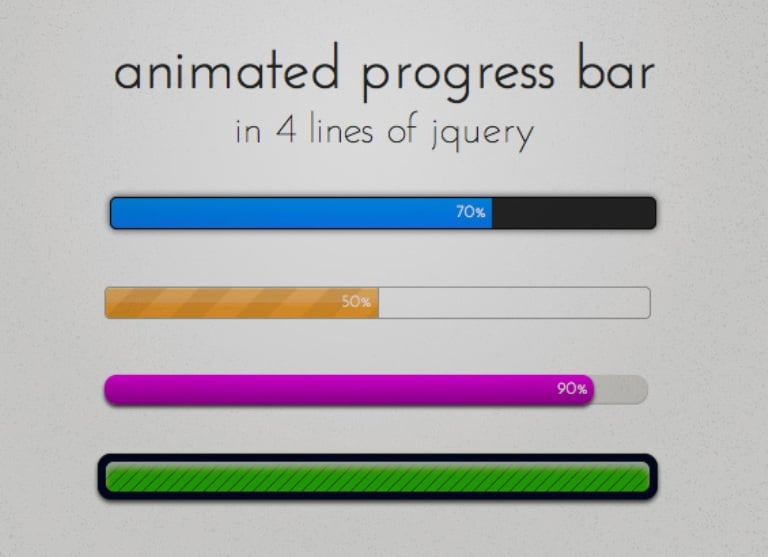
Animated Goal Progress Bar jQuery plugin. Using this plugin, you can make a jQuery-animated progress bar. Simply enter the necessary information, and the plugin will calculate your goal's progress and animate the bar. You can specify the text that will appear before and after the raised amount. If you leave the credits in the source code, you.
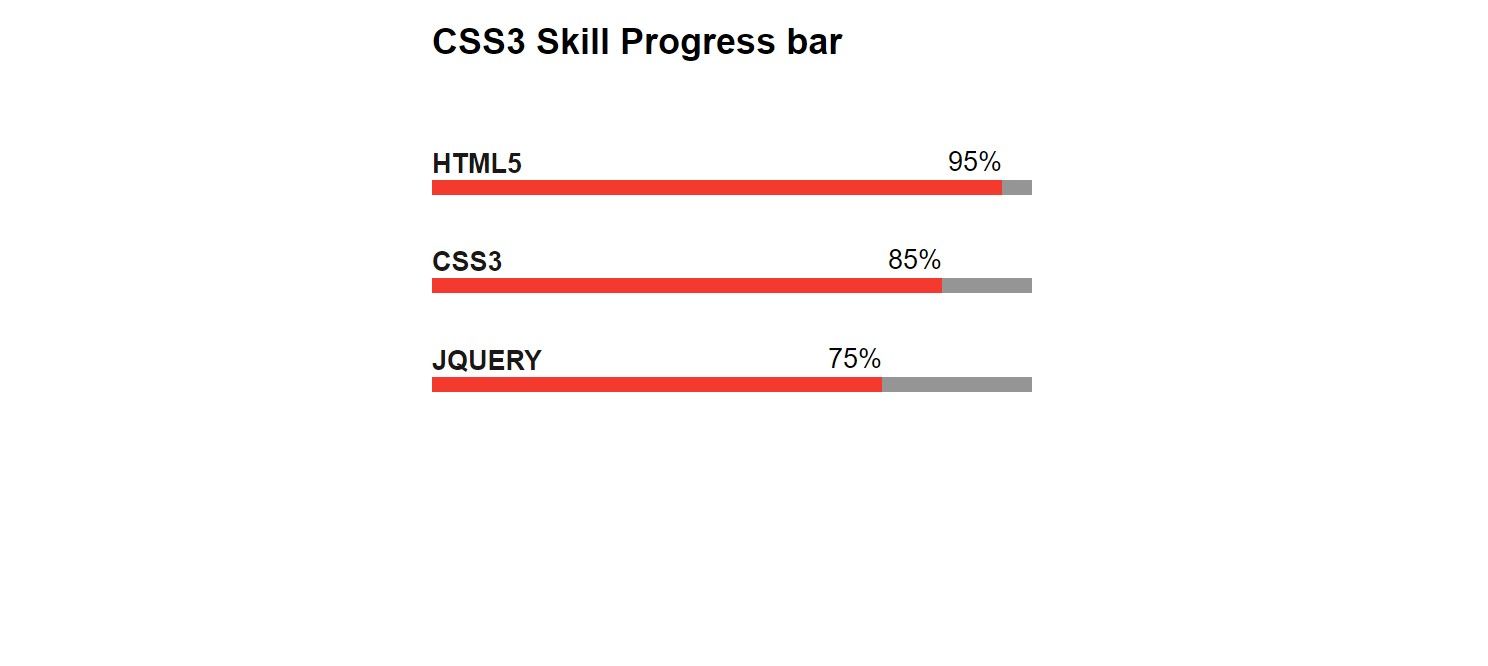
CSS Progress Bar Tutorial YouTube

30 Awesome CSS Progress Bars (Free Code and Demos) Enjoy these 100% free HTML and CSS progress bar code examples. These animated progress bars are sure to wow your visitors and improve your website. 1. Progress Bar Animation Author: Eva Wythien (evawythien) Links: Source Code / Demo Created on: November 1, 2018 Made with: HTML, SCSS, JS
An Animated CSS Progress Bar Makes Coding Much More Fun

Our goal is to build a simple and effective responsive progress bar that does the following: Has four steps to completion. Each step has a default, active, and complete state. Can progress from step to step until completion. Check out the CodePen here for a live example. The HTML
Create Step Progress Bar Using HTML And CSS html css step progress bar YouTube

This modern, discrete progress bar uses CSS keyframe animation to add a progressive effect to a section of your website. The example uses an infinite animation property, so the discrete bars will animate and repeat forever.
4 CSS Progress Bars You Can Use on Your Website

Simple Pure CSS Progress Bar Raw progress.html